オレ、まだクラシックエディタ使ってんだけど・・・Gutenbergってどうなの?
この記事はクラシックエディターを使っている人と、これからGutenbergを使おうと思っている人に向けた記事になっています。
- Gutenbergとは
- Gutenbergを使うべき理由
- Gutenbergの使い方
- 応用編
クラシックエディターを使っている人はグーテンベルクを今すぐ使うことをお勧めするよ。
目次
Gutenberg(グーテンベルク)ってなに?

ガッテンバーグじゃないよ、グーテンベルクだよ。
Gutenberg(グーテンベルク)とは、WordPress5.0から標準仕様となったエディターです。
それ以前はクラシックエディターと呼ばれるエディタでした。

Gutenbergの特徴は、見出しやテキストなどを積み木のようにレイアウトできる「ブロックエディタ」であることです。
「ブロック」になっていることで、要素の順序を簡単に入れ変えられたり、複製や使い回しなどもできます。
Gutenbergを使うべき理由
単純にそもそも標準仕様となったものを使うのがベターというのが1つ。
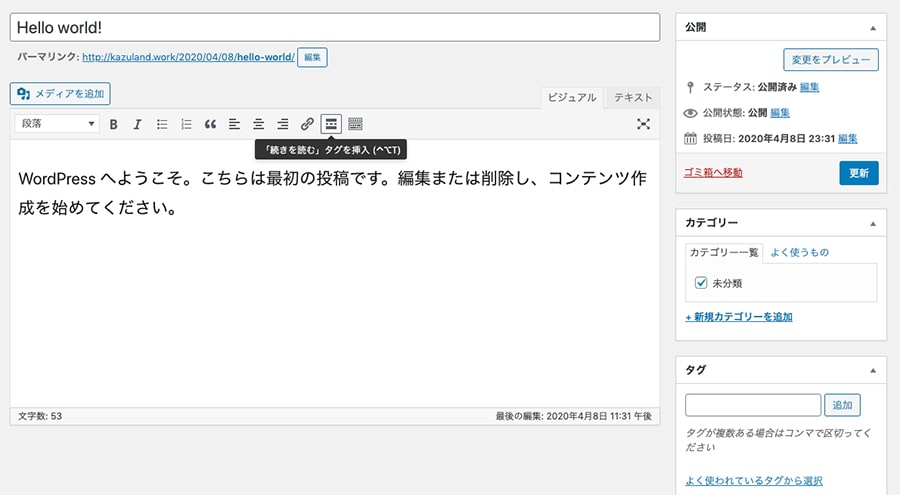
一応Gutenbergでもクラシックエディタのブロックはあるし、プラグイン「Classic Editor」を入れれば従来のエディタも利用できます。
クラシックエディタはいずれサポート終了?
クラシックエディターは旧仕様なのでいつ消えるかもわかりません。
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.
引用: Classic Editorのプラグインページより
グーグル先生で訳すとこう↓
Classic Editorは公式のWordPressプラグインであり、少なくとも2022年まで、または必要な限り完全にサポートおよび保守されます。
「少なくとも2022年まで、または必要な限り完全にサポートおよび保守」すると書かれているので、2022年でサポートが終わるかもしれないし、それ以降もサポートするかもしれないという曖昧な感じです。
Gutenbergの開発・アップデートは続く
正直出たばっかりのGutenbergはクソ使いずらかった印象です。
しかし標準仕様となったので開発が継続して行われるし、バージョンアップも行われ少しずつ改善されています。
今後も開発は続くので「使いずらい」という印象はなくなると思う。
長期的な目線で見てもGutenbergを使用する方がベスト。
続いて、一部の使い方を簡単に紹介していきます!
よく使う基本なブロック
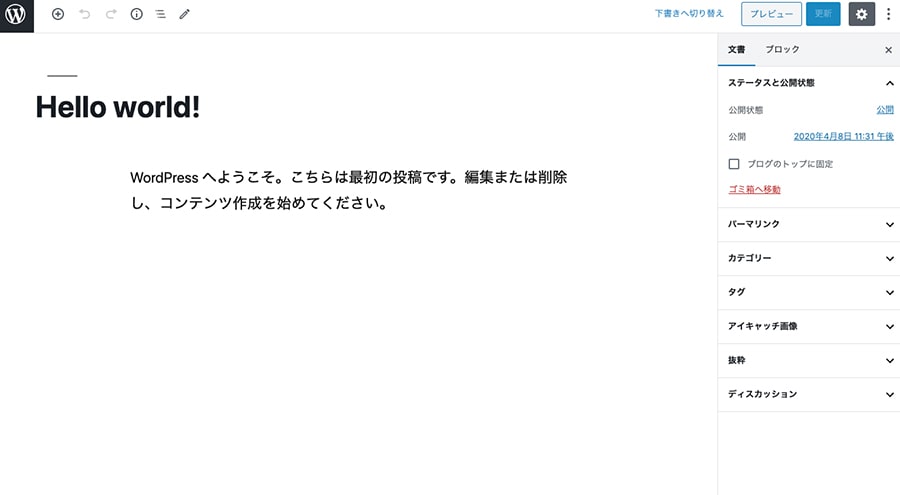
それではブロックエディターの使い方を紹介します。
ブログを書く上で主につかブロックは以下の通り
- 見出し
- 段落
- 画像
- リスト
基本的にはこの4つがあれば文章は書けますね。簡単にそれぞれのブロックの説明をしていきます。
基本的な使い方

基本的に段落以外は、エディタのプラスボタンからブロックを追加していきます。
見出しブロックの使い方
記事中では基本的にh2〜を使います。
文字を入力してから見出しブロックに変更する方法と、見出しブロックを追加してから文字を入力する2パターンがあります。
ブロックを追加してから文字を入力
プラスボタンから見出しブロックを選択。
自動的にh2が挿入されます。
文字を入力してから見出しブロックに変更
文字を入力すると、デフォルトでは段落ブロックになります。
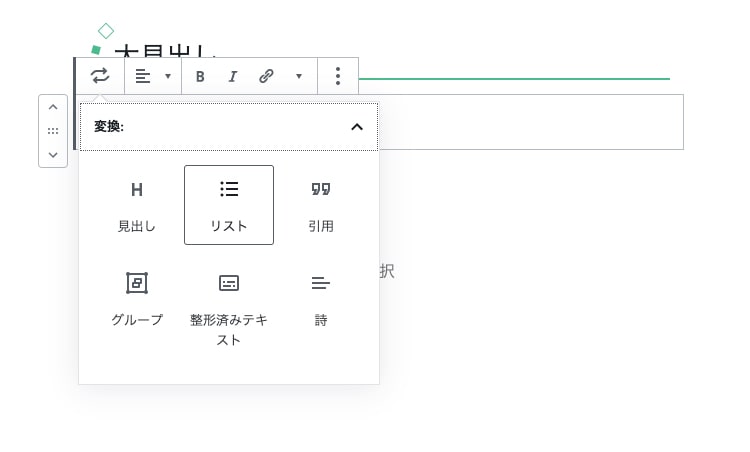
「段落」→「見出し」に変換します。
h2の中に入る小見出しであればh3を選択しましょう。
基本的な操作はこれだけです。簡単でしょう!
段落ブロックの使い方
htmlでいうpタグです。
基本的にそのまま文字を入力すると段落ブロックになります。
段落ブロックからは、見出しに変換できましたが、リストや他のものにも変換できます。

画像ブロックの使い方
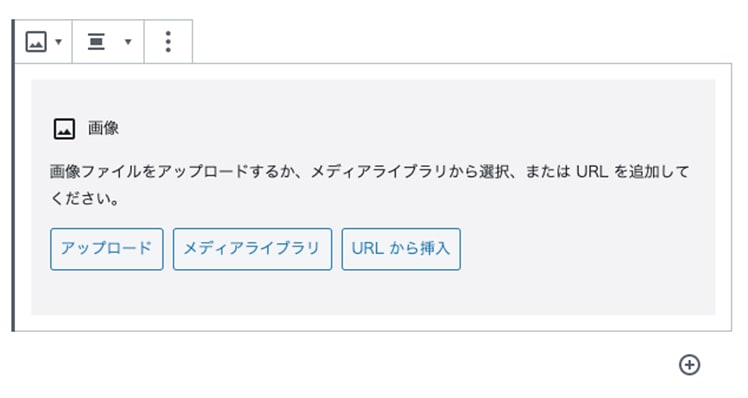
画像を挿入するブロックです。
画像を挿入する方法は、プラスボタンを押して追加する方法と、ファイルをドロップして追加する方法があります。
こちらも通常通りにプラスボタンから「画像」ブロックを選択。

- アップロード:画像をアップする場合
- メディアライブラリ:メディアライブラリから選ぶ
- URLから挿入:画像のURLを入れて挿入します。
ファイルをドロップ
これめっちゃ楽です。
ブロックを追加せずに配置したい場所に画像ファイルを「ドラッグ&ドロップ」するだけ。
自動でメディアにアップロードされて、画像が挿入されます。
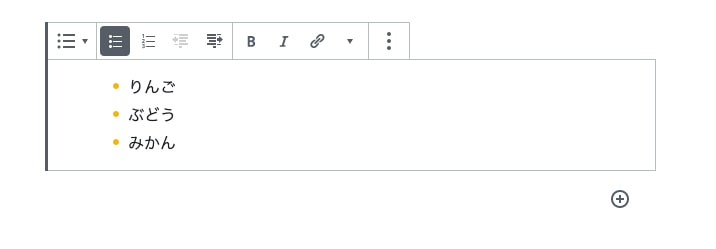
リストブロックの使い方
リストは箇条書きをするときに使います。
段落ブロックから変換orプラスボタンからブロックを追加。

「順序がない箇条書きのリスト」はデフォルトのリストで使います。
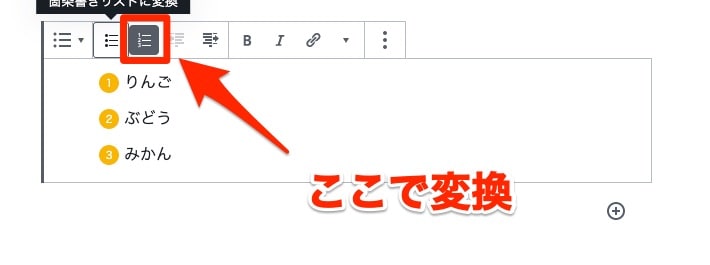
「順序がある」場合は「番号付きリスト」にします。

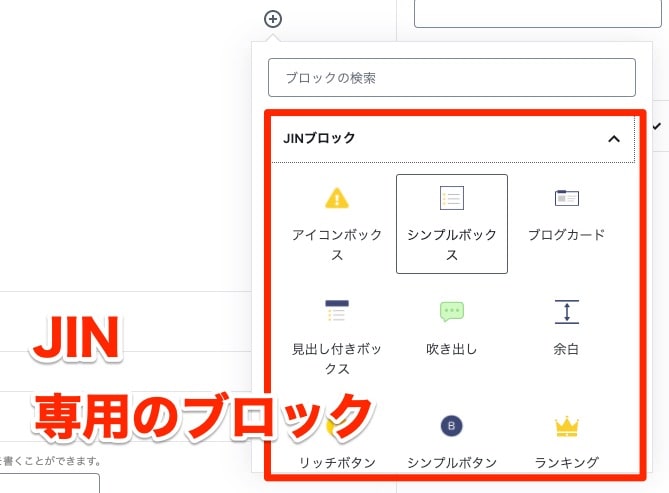
テーマごとに用意されたブロックを使おう
このブログのテーマは「JIN」を使用しています。
「JIN」には専用のブロックが用意されています。

このうようにテーマがGutenbergに対応していると助かります。
この中からボックスを追加して適宜レイアウトを行なっています。
特に「リスト」などはボックスに入れると見やすいのでおすすめ。
こんなボックスや
こんなボックスや
こんなボックスや
注意点
いろんなパターンボックスなどの装飾があると思いますが、基本的に使うものは2〜3つに限定しましょう。
使いすぎるとブログ全体の統一感が失われ、見づらくなるし読みづらくなります。
応用編「マークダウン記法」
「マークダウン記法」で素早く記事を書くことができるようになります。
これはクラシックエディタでも使えます。
見出しのマークダウン
シャープ(#)と半角スペースを入れることで「見出し」に変換されます。
「スペース」を1つ入れたタイミングで変換されます。
こんな感じでサクサク入力ができちゃいます。
リストのマークダウン
ハイフン(-)1つ&半角スペースで「リスト」に変換されます。
番号付きリストは数字とドット(1.)に半角スペース
このマークダウン記法を覚えれば、見出しの挿入からテキストの入力が超捗ります。
ぶっちゃけメモアプリとかいらないです。笑
WordPressの新規投稿で、下書きでMarkdownで書いていけばOKです。
まとめ
以上Gutenbergの基礎的な使い方のまとめでした!他にも便利な使い方がたくさんあるので、また後日ご紹介します。
これからブログを始める人はGuternbergを使っていきましょう!
クラシックエディタを使っている人は、テーマにもよりますがGutenberg並行することを検討してみてはいかがでしょうか。
















